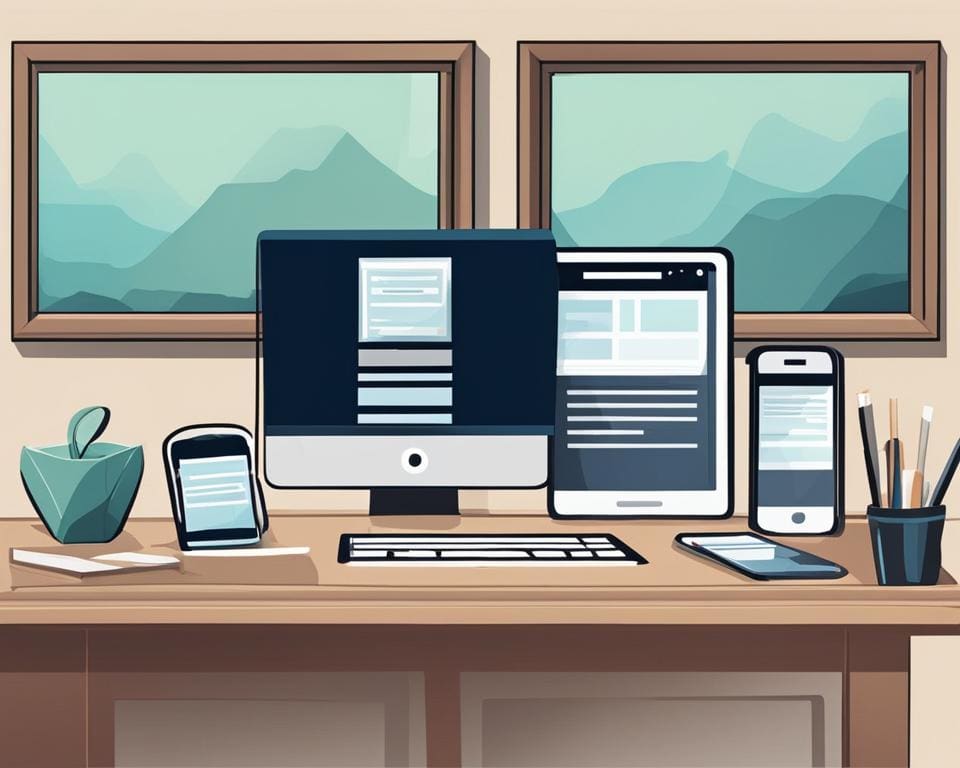
Met het steeds groeiende aantal gebruikers van mobiele apparaten zoals smartphones en tablets is het belangrijk om uw website te optimaliseren voor mobiel gebruik. Responsief webdesign is hierbij essentieel. Het zorgt ervoor dat uw website zich aanpast aan verschillende schermformaten en apparaten, waardoor de gebruikerservaring wordt verbeterd en uw SEO-prestaties worden verhoogd.
Een website die niet geoptimaliseerd is voor mobiele apparaten zal leiden tot een slechte gebruikerservaring, met als gevolg een lagere conversieratio en minder tevredenheid bij de gebruikers. Daarnaast is het belangrijk om te erkennen dat Google mobielvriendelijke websites hoger rangschikt in de zoekresultaten, waardoor uw SEO-prestaties in gevaar kunnen komen als u geen responsief webdesign gebruikt.
Door te investeren in responsief webdesign, zorgt u ervoor dat uw website toegankelijk is voor iedereen, ongeacht het apparaat of schermformaat dat ze gebruiken. Dit verbetert niet alleen de gebruikerservaring, maar zorgt ook voor een hogere klanttevredenheid en loyaliteit. Daarnaast zal uw website hoger worden gerangschikt in de zoekresultaten van Google, wat weer leidt tot meer verkeer en hogere conversieratio’s.
Belangrijkste punten
- Responsief webdesign is essentieel voor het optimaliseren van uw website voor mobiele apparaten.
- Een website die niet geoptimaliseerd is voor mobiele apparaten leidt tot een slechte gebruikerservaring en lagere conversieratio’s.
- Google rangschikt mobielvriendelijke websites hoger in de zoekresultaten, waardoor uw SEO-prestaties in gevaar kunnen komen als u geen responsief webdesign gebruikt.
- Investeren in responsief webdesign leidt tot een hogere klanttevredenheid, loyaliteit, en hogere conversieratio’s.
- Responsief webdesign zorgt ervoor dat uw website toegankelijk is voor iedereen, ongeacht het apparaat of schermformaat dat ze gebruiken.
Wat is een responsieve website?
Een responsieve website is een website die zich automatisch aanpast aan het schermformaat van het apparaat waarop deze wordt bekeken. Dit betekent dat een responsieve website er anders uitziet op een desktopcomputer dan op een mobiele telefoon. Een mobielvriendelijk ontwerp zorgt ervoor dat de website goed leesbaar en bruikbaar blijft op alle apparaten en schermformaten.
Bij een mobielvriendelijk ontwerp houden webdesigners rekening met verschillende aspecten, zoals de grootte van knoppen en tekst, de plaatsing van afbeeldingen en de algemene lay-out van de website. Zo wordt bijvoorbeeld de navigatiebalk van een website op een mobiel apparaat vaak anders weergegeven dan op een desktopcomputer, om het gebruikersgemak te vergroten.
Een mobielvriendelijk ontwerp is van groot belang voor het gebruikersgemak op mobiele apparaten. Als een website niet goed leesbaar is op een mobiele telefoon, kan dit leiden tot frustratie bij de gebruiker en mogelijk zelfs tot het verlaten van de website. Dit kan leiden tot lagere conversies en een slechtere gebruikerservaring. Een responsieve website zorgt er dus voor dat uw website toegankelijk blijft, ongeacht het apparaat dat de gebruiker gebruikt.
“Een mobielvriendelijk ontwerp is van groot belang voor het gebruikersgemak op mobiele apparaten.”
Optimalisatie voor mobiel en de mobiele gebruikerservaring
Wanneer het gaat om het optimaliseren van uw website voor mobiel gebruik, is het belangrijk om uw focus te leggen op de mobiele gebruikerservaring. Gebruikers willen snel en gemakkelijk toegang krijgen tot de informatie die ze zoeken, zonder hiervoor veel moeite te hoeven doen. Dit kan worden bereikt door middel van een goede mobiliteit op uw website.
Een belangrijk aspect van mobiliteit is de snelheid van uw website. Mobiele gebruikers hebben vaak beperkte bandbreedte en een trage website kan frustrerend zijn. Het is daarom van groot belang om uw website te optimaliseren voor snelheid en responsiviteit. Door het minimaliseren van uw bestandsgroottes, het gebruik van browser-caching en het verminderen van http-verzoeken kunt u de laadtijd van uw website aanzienlijk verkorten.
Bovendien moet uw website ontworpen zijn met mobiele apparaten in gedachten. Dit betekent dat de website responsive moet zijn en zich moet aanpassen aan verschillende schermformaten. Het is ook belangrijk om de juiste typografie en de juiste afbeeldingformaten voor mobiel gebruik te selecteren. Dit zorgt voor een betere leesbaarheid en een aantrekkelijker uiterlijk op mobiele apparaten.
Een andere belangrijke factor bij het optimaliseren van uw website voor mobiel gebruik is de navigatie. Een goede navigatie zorgt voor een eenvoudige en intuïtieve gebruikerservaring. Door het minimaliseren van het aantal klikken dat nodig is om informatie te vinden en door het gebruik van duidelijke labels en knoppen kan de gebruikerservaring aanzienlijk worden verbeterd.
Als laatste is het belangrijk om te kijken naar de inhoud van uw website. Mobiele gebruikers hebben mogelijk minder tijd om uw website te bekijken en kunnen daarom sneller afhaken als de inhoud niet binnen enkele seconden relevant lijkt. Het is daarom belangrijk om de inhoud van uw website zo duidelijk en beknopt mogelijk te maken, zonder de belangrijkste informatie te missen.

“De mobiele gebruikerservaring is een cruciaal aspect van uw website. Het optimaliseren van uw website voor mobiel gebruik kan bijdragen aan hogere conversies en betere SEO-prestaties.”
Het belang van responsief webdesign voor SEO
Responsief webdesign is niet alleen belangrijk voor het verbeteren van de gebruikerservaring op mobiele apparaten, maar het heeft ook een aanzienlijke impact op de SEO-prestaties van uw website. In dit gedeelte zullen we bespreken waarom responsief webdesign van invloed is op uw mobiel zoekverkeer en Google ranking op mobiel, en hoe het uw SEO-prestaties kan verbeteren.
Mobiel zoekverkeer en Google Ranking op mobiel
Met het toenemende gebruik van smartphones en tablets is mobiel zoekverkeer enorm gestegen. Volgens Google is meer dan de helft van alle zoekopdrachten afkomstig van mobiele apparaten. Het is dus belangrijk om ervoor te zorgen dat uw website geoptimaliseerd is voor mobiele apparaten en een responsief ontwerp heeft.
Google heeft ook aangegeven dat mobielvriendelijke websites hoger worden gerangschikt in de zoekresultaten op mobiele apparaten. Als uw website niet geoptimaliseerd is voor mobiel gebruik, kan dit uw Google ranking op mobiel beïnvloeden en resulteren in een lagere positie in de zoekresultaten. Dit kan op zijn beurt resulteren in minder verkeer naar uw website, waardoor uw SEO-prestaties worden beïnvloed.
Verbetering van SEO-prestaties
Een responsief webdesign kan ook bijdragen aan een betere gebruikerservaring en hogere conversies, wat op zijn beurt bijdraagt aan een betere algehele SEO-prestatie van uw website. Door een responsief webdesign te gebruiken, creëert u een consistent ontwerp en gebruikerservaring over alle apparaten heen, wat overeenkomt met de SEO-richtlijnen van zoekmachines. Bovendien kan het gebruik van een responsief webdesign uw website laadtijd verbeteren, wat ook een belangrijke factor is voor de SEO-prestaties van uw website.
Een tabel met vergelijkende gegevens kan meer inzicht bieden in de impact van responsief webdesign op de SEO-prestaties van uw website.
| Niet responsief | Responsief | |
|---|---|---|
| Laadtijd | Langzamer | Snellere laadtijd |
| Gebruikerservaring | Minder gebruiksvriendelijk | Betere gebruikerservaring |
| Google ranking op mobiel | Lagere positie in zoekresultaten | Hogere positie in zoekresultaten |
| Conversies | Minder conversies | Meer conversies |
Zoals de tabel aangeeft, kan het gebruik van responsief webdesign bijdragen aan snellere laadtijden, een betere gebruikerservaring, een hogere positie in zoekresultaten op mobiel en een toename van conversies. Dit alles leidt weer tot een verbetering van de SEO-prestaties van uw website.

Trends op het gebied van responsive design
Responsive design blijft zich ontwikkelen en er zijn verschillende trends te zien op het gebied van mobielvriendelijk ontwerp. Hieronder bespreken we enkele van de belangrijkste trends van dit moment:
Vloeibare typografie
Vloeibare typografie past zich aan aan de grootte van het scherm en zorgt voor een betere leeservaring op mobiele apparaten. Dit betekent dat de grootte van de tekst automatisch wordt aangepast, waardoor de inhoud gemakkelijker leesbaar is en er geen onnodige horizontale scrollbars nodig zijn.
Minimalistisch design
Minimalistisch design wordt steeds populairder en zorgt voor een optimale gebruikerservaring op mobiele apparaten. Door te kiezen voor een minimalistisch design wordt de focus gelegd op de belangrijkste elementen van de website, wat bijdraagt aan een betere navigatie en lagere laadtijden.
Animaties en micro-interacties
Animaties en micro-interacties worden steeds vaker gebruikt om de gebruikerservaring te verbeteren. Door subtiele bewegingen en effecten toe te voegen, wordt de website interactiever en aantrekkelijker voor gebruikers.
Donkere modus
De donkere modus is een trend die steeds vaker wordt toegepast op websites en apps. Deze modus zorgt voor minder vermoeide ogen en een verbeterde leesbaarheid, vooral in omgevingen met weinig licht.
Met deze trends wordt de gebruikerservaring op mobiele apparaten steeds verder geoptimaliseerd en dragen bij aan de groei van responsief webdesign.
Het optimaliseren van mobiele conversies
Een goede gebruikerservaring is cruciaal voor het behalen van hogere conversies op mobiele apparaten. Het is belangrijk om uw website te optimaliseren voor mobiel gebruik om de gebruiksvriendelijkheid te verbeteren en uw conversieratio’s te verhogen.
Mobiele gebruikerservaring verbeteren
Om de gebruikerservaring op mobiele apparaten te verbeteren, moet uw website snel laden. Mobiele gebruikers hebben weinig geduld en wachten niet graag lang op pagina’s die moeten laden. Zorg dus voor een optimale snelheid van uw website door het minimaliseren van afbeeldingen en het verminderen van het aantal HTTP-verzoeken.
Gebruiksvriendelijkheid mobiel optimaliseren
Een mobielvriendelijk ontwerp is essentieel voor het optimaliseren van mobiele conversies. Zorg ervoor dat uw website geschikt is voor verschillende schermformaten en dat alle inhoud duidelijk zichtbaar is. Maak gebruik van een responsief ontwerp en test uw website op verschillende mobiele apparaten om er zeker van te zijn dat alles correct wordt weergegeven.
Call-to-actions optimaliseren
Om de conversieratio’s op mobiele apparaten te verbeteren, is het belangrijk om duidelijke call-to-actions te plaatsen op uw pagina’s. Zorg ervoor dat uw call-to-actions opvallen en gemakkelijk te vinden zijn voor de gebruiker. Maak gebruik van heldere en krachtige taal die de gebruiker aanspoort tot actie.
A/B testen
A/B testen is een effectieve methode om uw website te optimaliseren voor mobiele conversies. Test verschillende versies van uw pagina’s en analyseer de resultaten om te bepalen welke versie het beste presteert. Pas uw website aan op basis van de bevindingen van uw testen en blijf optimaliseren voor een betere gebruikerservaring en hogere conversieratio’s.
Door uw website te optimaliseren voor mobiel gebruik, verbetert u niet alleen de gebruikerservaring, maar verhoogt u ook uw conversieratio’s. Neem deze tips en strategieën ter harte en pas ze toe op uw website om uw mobiele conversies te verbeteren.
FAQ
Wat is responsief webdesign?
Responsief webdesign houdt in dat een website is ontworpen en geoptimaliseerd om zich aan te passen aan verschillende apparaten en schermformaten. Hierdoor ziet de website er op zowel desktops als mobiele apparaten goed uit en is de gebruikerservaring consistent.
Waarom is responsief webdesign belangrijk voor mobiele apparaten?
Het optimaliseren van uw website voor mobiel gebruik is essentieel omdat steeds meer mensen internet gebruiken via smartphones en tablets. Met responsief webdesign zorgt u ervoor dat uw website op alle apparaten goed te bekijken is, wat de gebruikerservaring verbetert.
Wat zijn de voordelen van een responsieve website?
Een responsieve website heeft meerdere voordelen. Ten eerste zorgt het voor een betere gebruikerservaring op mobiele apparaten, wat de tevredenheid van gebruikers verhoogt. Daarnaast draagt een responsieve website bij aan hogere SEO-prestaties, omdat Google mobielvriendelijke websites hoger rangschikt in de zoekresultaten.
Hoe draagt responsief webdesign bij aan de SEO-prestaties?
Responsief webdesign heeft invloed op de SEO-prestaties van uw website. Google hecht veel waarde aan mobielvriendelijkheid en rangschikt responsieve websites hoger in de zoekresultaten voor mobiele gebruikers. Door uw website te optimaliseren voor mobiele apparaten, verbetert u dus ook uw SEO-prestaties.
Wat zijn de trends op het gebied van responsive design?
Op dit moment zijn er verschillende trends op het gebied van responsive design. Een trend is het gebruik van mobile-first design, waarbij de focus ligt op het ontwerpen van de mobiele versie van de website voordat de desktopversie wordt gemaakt. Ook worden er steeds vaker animaties en micro-interacties gebruikt om de gebruikerservaring te verbeteren.
Hoe kan ik mijn website optimaliseren voor mobiele conversies?
Om uw website te optimaliseren voor mobiele conversies, kunt u verschillende strategieën gebruiken. Zorg ervoor dat uw website snel laadt op mobiele apparaten, maak gebruik van duidelijke en intuïtieve navigatie en zorg voor een geoptimaliseerd checkout-proces. Daarnaast is het belangrijk om uw website regelmatig te testen op verschillende mobiele apparaten om te zorgen dat alles goed werkt.